Hi SurveyJs team,
When I setup a survey with a question type tagbox, the choices are string only
TypeScript{
elements: [
{
name: 'multi_select_1',
type: 'tagbox',
title: 'Multi select 1',
choices: ['Item 1', 'Item 2', 'Item 3', 'Item 4', 'Item 5'],
},
],
};
Then populate the survey with following data
Code{
"multi_select_1": ['Item 1', 'Item 2'],
};
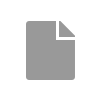
The survey render correctly as the following

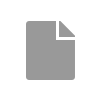
However, when I try to deselect both the Item 1 and Item 2, the values in the selection box are removed while the value in the dropdown popup does not highlight correctly (see image below).
Expected: Item 1 and Item 2 are not highlighted in dropdown
Actual: Item 2 is highlighted in dropdown

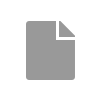
After deselect both, I try to select both again. This time, the dropdown does not hightlight selected value correctly (see below image).
Expected: Item 1 and Item 2 are highlighted in dropdown
Actual: Item 1 and Item 2 are not highlighted in dropdown

This is problematic because on mobile device, user can only view the selection dialog so the dialog should display selected correctly. It seems other options such as Item 3, Item 4, Item 5 work correctly while the existing ones do not.
It seems that the class sd-list__item--selected is not set correctly on selecting/deselecting choices.
Please help to review and let me know if there are some missing configuration
SurveyJS version: "survey-angular-ui": "1.10.5"
Angular version: "@angular/core": "18.2.13"
Demo: https://stackblitz.com/edit/stackblitz-starters-rrvwnjrj?file=package.json
Thanks,
Le